手册
Version:
2019.4
- Unity 用户手册 (2019.4 LTS)
- 包
- 已验证包
- 2D Animation
- 2D Common
- 2D Path
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- Adaptive Performance
- Adaptive Performance Samsung Android
- Addressables
- Advertisement
- Alembic
- Analytics Library
- Android Logcat
- AR Foundation
- AR Subsystems
- ARCore XR Plugin
- ARKit Face Tracking
- ARKit XR Plugin
- Asset Bundle Browser
- Barracuda
- Burst
- Core RP Library
- Custom NUnit
- Editor Coroutines
- Google Resonance Audio
- Google VR Android
- Google VR iOS
- High Definition RP
- High Definition RP Config
- In App Purchasing
- Input System
- Lightweight RP
- Magic Leap XR Plugin
- Mathematics
- Mobile Notifications
- Multiplayer HLAPI
- Oculus Android
- Oculus Desktop
- Oculus XR Plugin
- OpenVR Desktop
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- Quick Search
- Remote Config
- Scriptable Build Pipeline
- Searcher
- Settings Manager
- Shader Graph
- Subsystem Registration
- Test Framework
- TextMesh Pro
- 时间轴
- Unity Collaborate
- Universal RP
- Visual Effect Graph
- Vuforia Engine AR
- Windows Mixed Reality
- Windows XR Plugin
- XR Interaction Subsystems
- XR Legacy Input Helpers
- XR Plugin Management
- 预览包
- 2D Entities
- 2D IK
- AI Planner
- Animation Rigging
- Asset Graph
- Build Report Inspector
- Cinemachine
- Code Coverage
- Collections
- Device Simulator
- DOTS Editor
- Entities
- FBX Exporter
- Film and TV Toolbox
- Game Foundation
- Havok Physics for Unity
- Hybrid Renderer
- Immediate Window
- Jobs
- Kinematica
- 内存性能分析器 (Memory Profiler)
- MeshSync
- ML Agents
- MockHMD XR Plugin
- Package Development
- Package Validation Suite
- Performance testing API
- Platforms
- Platforms Android
- Platforms Linux
- Platforms macOS
- Platforms Web
- Platforms Windows
- PlayableGraph Visualizer
- ProGrids
- Project Tiny Full
- Streaming Image Sequence
- Terrain Tools
- UI Builder
- Unity AOV Recorder
- Unity Distribution Portal
- Unity NetCode
- Unity Physics
- Unity Recorder
- Unity Reflect
- Unity Render Streaming
- Unity Simulation Client
- Unity Simulation Core
- Unity Transport
- Unity User Reporting
- USD
- Vector Graphics
- WebGL Publisher
- WebRTC
- Xiaomi SDK
- XR Interaction Toolkit
- 内置包
- 2D Sprite
- 2D Tilemap Editor
- AI
- Android JNI
- 动画
- Asset Bundle
- Audio
- 布料
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- Particle System
- 物理 (Physics)
- Physics 2D
- Screen Capture
- Subsystems
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity UI
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- 按关键字排列的包
- Unity 的 Package Manager
- 创建自定义包
- 已验证包
- Unity 2019 中的新功能
- 在 Unity 中操作
- 安装 Unity
- Unity 的界面
- 资源工作流程
- 创建游戏玩法
- 编辑器功能
- 分析
- 升级指南
- 导入
- 输入
- 2D
- 图形
- 渲染管线
- 摄像机
- 后期处理
- 光照
- 网格、材质、着色器和纹理
- 网格组件
- 创建和使用材质
- 纹理
- 编写着色器
- 标准着色器
- 标准粒子着色器
- 旧版着色器
- 内置着色器的用途和性能
- 普通着色器系列
- 透明着色器系列
- 透明镂空着色器系列
- 自发光着色器系列
- 反光着色器系列
- 反射顶点光照 (Reflective Vertex-Lit)
- 反光漫射 (Reflective Diffuse)
- 反光镜面反射 (Reflective Specular)
- 反光凹凸漫射 (Reflective Bumped Diffuse)
- 反光凹凸镜面反射 (Reflective Bumped Specular)
- 反光视差漫射 (Reflective Parallax Diffuse)
- 反光视差镜面反射 (Reflective Parallax Specular)
- 反光法线贴图无光照 (Reflective Normal Mapped Unlit)
- 反光法线贴图顶点光照 (Reflective Normal mapped Vertex-lit)
- 着色器参考
- 粒子系统
- 选择粒子系统解决方案
- 内置粒子系统
- 使用内置粒子系统
- 粒子系统顶点流和标准着色器支持
- 粒子系统 GPU 实例化
- 粒子系统 C# 作业系统集成
- 组件和模块
- 粒子系统 (Particle System)
- 粒子系统模块
- 粒子系统 (Particle System) 主模块
- Emission 模块
- Shape 模块
- Velocity over Lifetime 模块
- Noise 模块
- Limit Velocity Over Lifetime 模块
- Inherit Velocity 模块
- Force Over Lifetime 模块
- Color Over Lifetime 模块
- Color By Speed 模块
- Size over Lifetime 模块
- Size by Speed 模块
- Rotation Over Lifetime 模块
- Rotation By Speed 模块
- External Forces 模块
- Collision 模块
- Triggers 模块
- Sub Emitters 模块
- Texture Sheet Animation 模块
- Lights 模块
- Trails 模块
- Custom Data 模块
- Renderer 模块
- 粒子系统力场 (Particle System Force Field)
- 内置粒子系统示例
- Visual Effect Graph
- 创建环境
- 天空
- 视觉效果组件
- 高级渲染功能
- 优化图形性能
- 颜色空间
- 图形教程
- 物理系统
- 脚本
- 多玩家和联网
- 音频
- 视频概述
- 动画
- 用户界面 (UI)
- 导航和寻路
- Unity 服务
- 设置项目启用 Unity 服务
- Unity Organizations
- Unity Ads
- Unity Analytics
- Unity Cloud Build
- Automated Build Generation
- 支持的平台
- 支持的 Unity 版本
- 版本控制系统
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Git 配置
- 使用 Unity Editor 对 Unity Cloud Build 进行 Git 配置
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Mercurial 配置
- 使用 Unity Editor 对 Unity Cloud Build 进行 Mercurial 配置
- 将 Apache Subversion (SVN) 用于 Unity Cloud Build
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Perforce 配置
- 使用 Unity Editor 对 Unity Cloud Build 进行 Perforce 配置
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Plastic 配置
- 发布到 iOS
- 高级选项
- 在 Unity Cloud Build 中使用可寻址资源
- 编译清单
- Cloud Build REST API
- Unity Cloud Content Delivery
- Unity IAP
- 设置 Unity IAP
- 跨平台指南
- 应用商店指南
- 实现应用商店
- Unity Collaborate
- Unity Cloud Diagnostics
- Unity Integrations
- Multiplayer 服务
- XR
- 开源代码仓库
- Asset Store 发布
- 平台开发
- 将“Unity 用作库”用于其他应用程序
- 启用深层链接
- 独立平台
- macOS
- Apple TV
- WebGL
- iOS
- Android
- Windows
- 将 Unity 集成到 Windows 和 UWP 应用程序中
- Windows 通用
- 通用 Windows 平台
- 移动平台开发者检查清单
- 实验性
- 旧版主题
- 最佳实践指南
- 专家指南
- 术语表
- Unity 用户手册 (2019.4 LTS)
- 用户界面 (UI)
- 即时模式 GUI (IMGUI)
- GUI Style(IMGUI 系统)
GUI Style(IMGUI 系统)
GUI Style 是与 UnityGUI 结合使用的自定义属性的集合。单个 GUI Style 定义了单个 UnityGUI __控件__的外观。

如果要将样式添加到多个控件,请使用 GUI Skin 而不是 GUI Style。有关 UnityGUI 的更多信息,请阅读 GUI 脚本指南。
请注意:本页面适用于 IMGUI 系统的一部分;该系统是一个仅限于脚本的 UI 系统。Unity 有一个完整的基于游戏对象的 UI 系统,您可能更希望使用该系统。该系统允许在 Scene 视图中以可见对象的形式设计和编辑用户界面元素。请参阅 UI 系统手册以了解更多信息。
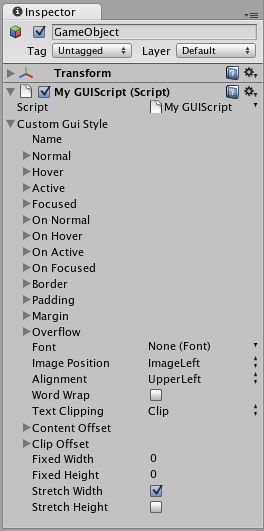
属性
| 属性: | 功能: | |
|---|---|---|
| Name | 可用于指代此特定样式的文本字符串 | |
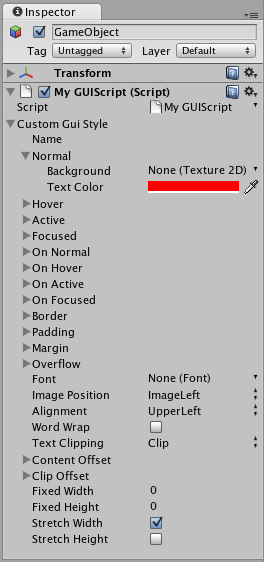
| Normal | 控件在默认状态下显示的背景图像和文本颜色 | |
| Hover | 当鼠标位于控件上方时显示的背景图像和文本颜色 | |
| Active | 当鼠标主动单击控件时显示的背景图像和文本颜色 | |
| Focused | 控件获得键盘焦点时显示的背景图像和文本颜色 | |
| On Normal | 控件在启用状态下显示的背景图像和文本颜色 | |
| On Hover | 当鼠标位于已启用的控件上方时显示的背景图像和文本颜色 | |
| On Active | 当鼠标主动单击已启用的控件时显示的属性 | |
| On Focused | 已启用的控件获得键盘焦点时显示的背景图像和文本颜色 | |
| Border | 背景__图像每条边的像素数(不受控件形状比例影响) | |Padding__ | 从控件每个边缘到内容起始位置的空间(以像素为单位)。 |
| Margin | 以此样式渲染的元素与任何其他 GUI 控件之间的边距。 | |
| Overflow | 要添加到背景图像的额外空间。 | |
| Font | 用于此样式中所有文本的字体 | |
| Image Position | 背景图像和文本的组合方式。 | |
| Alignment | 标准文本对齐选项。 | |
| Word Wrap | 如果启用此属性,到达控件边界的文本将换到下一行 | |
| Text Clipping | 如果启用了 Word Wrap__,选择超出控件边界的文本的处理方式 | | Overflow__ | 任何超出控件边界的文本都将继续超出边界 |
| Clip | 任何超出控件边界的文本都将隐藏起来 | |
| Content Offset | 除了所有其他属性之外,内容在 X 和 Y 轴上移位的像素数 | |
| X | 左/右偏移 | |
| Y | 上/下偏移 | |
| Fixed Width | 控件宽度的像素数,此值将覆盖任何提供的 Rect() 值 | |
| Fixed Height | 控件高度的像素数,此值将覆盖任何提供的 Rect() 值 | |
| Stretch Width | 如果启用此属性,则可以水平拉伸使用此样式的控件来改善布局。 | |
| Stretch Height | 如果启用此属性,则可以垂直拉伸使用此样式的控件来改善布局。 |
详细信息
GUIStyle 在脚本中进行声明并基于每个实例进行修改。如果要使用具有自定义样式的单个或几个控件,可在脚本中声明此自定义样式,并将此样式作为控件函数的参数。这样就会以定义的样式显示这些控件。
首先,必须在脚本中声明 GUI Style。
/* 声明 GUI Style */
var customGuiStyle : GUIStyle;
...
将此脚本附加到游戏对象时,__Inspector__ 中将显示可修改的自定义样式。

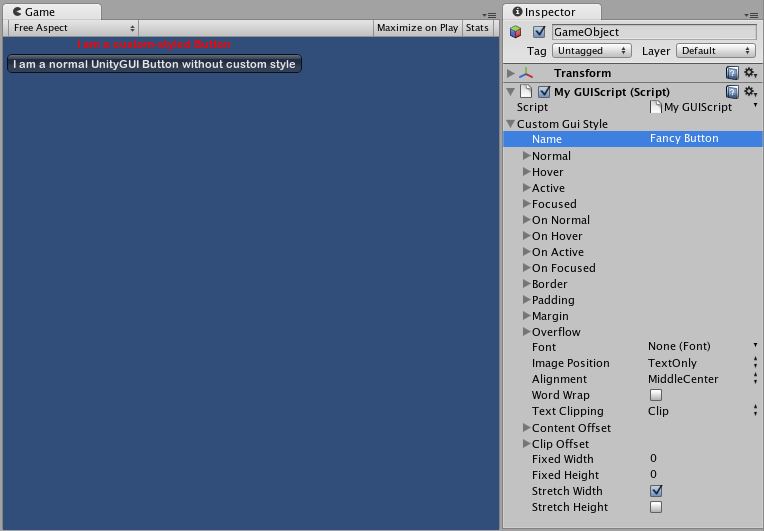
现在,希望特定的控件使用此样式时,可将此样式的名称作为控件函数中的最后一个参数。
...
function OnGUI () {
// 提供样式的名称作为最后一个参数以便使用该样式
GUILayout.Button ("I am a custom-styled Button", customGuiStyle);
// 如果不想应用该样式,请不要提供名称
GUILayout.Button ("I am a normal UnityGUI Button without custom style");
}

有关使用 UnityGUI 的更多信息,请阅读 GUI 脚本指南。
版权所有 © 2020 Unity Technologies. Publication 2019.4